Photo by Jackson Sophat on Unsplash
HTML Templating in NodeJs
Learn to use some node-lliarmus spell for HTML templating
HTML templating is a technique that allows us to create a base HTML structure and use placeholders to dynamically generate content based on data retrieved from our JSON file.
Let's consider a hypothetical instance where our website consists of numerous product cards, each containing specific product details that are retrieved from the JSON file.
Now, if we were to add or remove any products from our JSON file, how would we update the corresponding cards on the front-end dynamically?
Considering our content-based data is stored in a JSON file, we can proceed with creating reusable templates from our existing HTML code.
Step 1: Building the templates
As a developer, you're probably familiar with the concept of serving dynamic web content. One way to achieve this is by using templates.
We would create two HTML templates, one for the product overview page and one for the individual product cards.
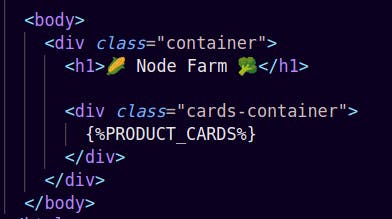
The first template template-card.html is used as a blueprint for the individual product cards, and the second template-overview.html is used as a blueprint for the overview page. These templates contain placeholders that will be replaced with actual content when the page is requested by a user.
Ensure that your placeholder does not contain any symbols that are part of the HTML code. A commonly used syntax for placeholders is {%PLACEHOLDER_NAME%}.
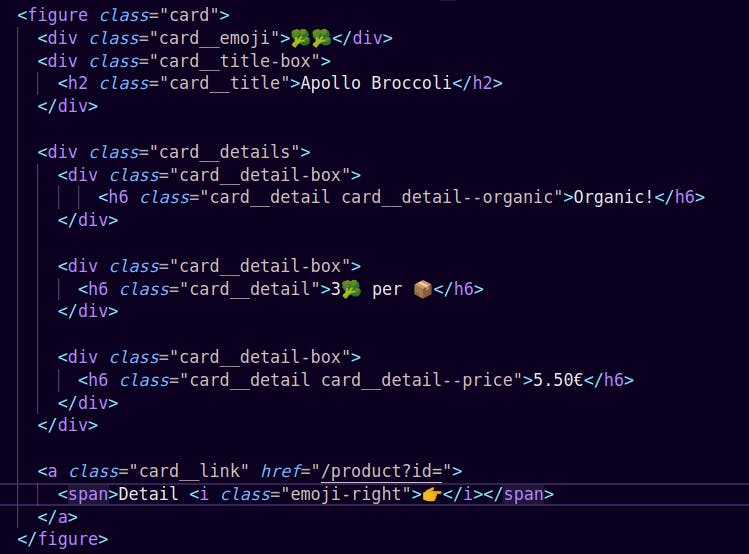
Here is template-card.html our first template used as a blueprint to create as many cards as needed dynamically.

Remember to have your constructed templates stored in a different folder, like this:

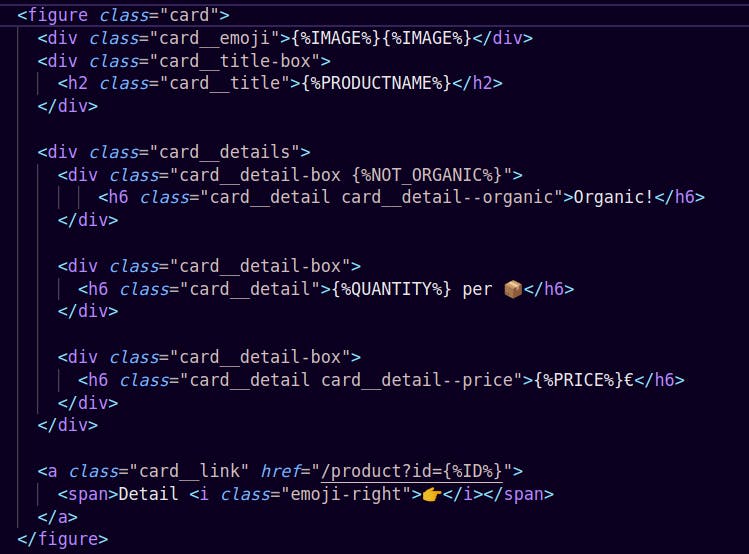
As this card will serve as a template, the information contained within it should be replaced with placeholders as well. Once the placeholders have been added, the card will resemble the following:

The anchor tag contains an
hreflink that includes a placeholder for an ID. This indicates that each card or product in our JSON file has a distinct ID. These IDs are unique and will be utilized in identifying each product during routing.
Also, when we need to style elements based on their category, CSS classes and IDs can be substituted with placeholders as is done in the image examples. This approach can prove especially useful in such cases.

In this example, we have substituted our template card with a placeholder. It's important to keep in mind that we will generate multiple cards dynamically using this single template card.
Note This is our second template card, template-overview.html

Step 2: Filling the templates
Here comes the fun part, filling our templates by replacing our placeholders with actual content.
When a user requests a URL, the code reads the relevant template file (either template-overview.html or template-card.html) synchronously, fills it dynamically with content from a JSON file, and sends back the relevant content as a response to the user.
This is achieved through the use of the replaceTemplate function, which replaces the placeholders in the template with actual content.
// SECOND STEP:
const replaceTemplate = (temp, product) => {
let output = temp.replace(/{%PRODUCTNAME%}/g, product.productName);
output = output.replace(/{%IMAGE%}/g, product.image);
output = output.replace(/{%PRICE%}/g, product.price);
output = output.replace(/{%ID%}/g, product.id);
// /g is a regex global flag
return output;
}
// FIRST STEP:
const tempOverview = fs.readFileSync(`${__dirname}/templates/template-overview.html`, 'utf-8');
const tempCard = fs.readFileSync(`${__dirname}/templates/template-card.html`, 'utf-8');
const data = fs.readFileSync(`${__dirname}/dev-data/data.json`, 'utf-8');
const dataObj = JSON.parse(data);
// THIRD STEP:
const server = http.createServer((req, res) => {
const pathName = req.url;
//FOURTH STEP:
//Here is the Overview
if(pathName === '/' || pathName === '/overview') {
res.writeHead(200, {'Content-type': 'text/html'});
const cardsHtml = dataObj.map(el => replaceTemplate(tempCard, el)).join('');
const output = tempOverview.replace('{%PRODUCT_CARDS%', cardsHtml);
res.end(output);
//API
} else if(pathName === '/api') {
res.writeHead(200, {'Content-type': 'application/json'});
res.end(data);
// Not Found
} else {
res.writeHead(404, {
'Content-type': 'text/html', //standard header
'my-header': 'hello-world'
});
res.end('<h1>This page cannot be found.</h1>');
}
});
server.listen(8000, '127.0.0.1', () => {
console.log('Listening to requests on port 8000');
});

Don't worry, we will take a closer look at the big block of code up there and figure out what it does in simpler terms.
First, read the two HTML template files and the product data that is stored in a JSON file
Second, define a function that replaces placeholders in the templates with product-specific data. Here, our function is named
replaceTemplateThird, listen to incoming HTTP requests and check the
pathnameof the request URLFourth, If the
pathnameis/or/overview, generate HTML code for each product card by replacing placeholders in thetempCardtemplate using thereplaceTemplatefunction and the product data from the JSON file.
The resulting HTML for each card is then concatenated to create thecardsHtmlstring. ThetempOverviewtemplate is then modified to include thecardsHtmlstring and the resulting HTML code is sent back as the responseAlso, if the
pathnameis/apiit sends back the product data in JSON format as the responseFinally, if the
pathnameis anything else, sends back a 404 error message

Wow, that code did look like a lot, but if we look closely and take it one step at a time, it's not that complicated. All it's doing is replacing some special words with real information and sending it back to the website so people can see it!
Benefits of HTML templating
HTML templating offers several benefits that make it a popular choice among web developers:
By utilizing HTML templating, we separate content from the presentation allowing developers to generate reusable templates that can handle varying amounts of data from multiple sources, and maintain multiple copies of similar code.
HTML templates provide a standard structure for presenting data, improving user experience and easy navigation on the site.
The flexibility of templating makes it easier to modify the underlying data. This saves time and effort, as developers don't need to change the HTML code manually.
Since HTML templates are reusable, they are easier to maintain and update. Changes to the underlying data can be made without modifying the template code, which reduces the likelihood of errors.
HTML templating can handle large amounts of data without compromising performance. This makes it an ideal choice for websites with a significant amount of dynamic content.
In summary, HTML templating is an efficient, consistent, flexible, and scalable technique that simplifies the development and maintenance of dynamic web content. By separating content from presentation, HTML templating enables developers to create reusable templates that can handle varying amounts of data, without having to hard-code the content into each page.
Bonus Section:
There are several other templating engines available in Node.js, such as EJS, Pug (formerly known as Jade), Handlebars, and Mustache, among others. To use a templating engine in Node.js, you'll need to install it via npm and then require it in your code. These engines provide a way to generate HTML by inserting data into placeholders within the template.
You've reached the end of the article! 🎉 Hope you enjoyed this post and learned something new 💡.
Here is a gift for you 🎁, Thanks for sticking around.